-
[태블로 강의] CH14. 실전 비즈니스 시나리오 대시보드 제작 실습 (2)데이터 분석 | IT/Tableau 2025. 1. 23. 00:13
💡 데이터 시각화 대시보드를 실전 비즈니스 시나리오에 활용하기
✅ Human Resource Dashboard
✅ App Retention Analysis Dashboard
✅ Marketing Segmentation (RFM) Dashboard4. Human Resource Dashboard
유저 - 인사팀: 직접 분석 가능한 인터랙티브 기능 활용
- 결과형 인터랙티브 대시보드로 핵심 지표 및 트렌드 파악 가능비즈니스 목표 - 직원 생산성 촉진을 위한 부서별 인력 및 채용 관리 요구사항 1. 현재 근무자 수 / 퇴사자 수 / 근속연수 / 평균 나이
2. 부서별, 직무별 필터링 기능
3. 트렌드에 따른 변화 시각화
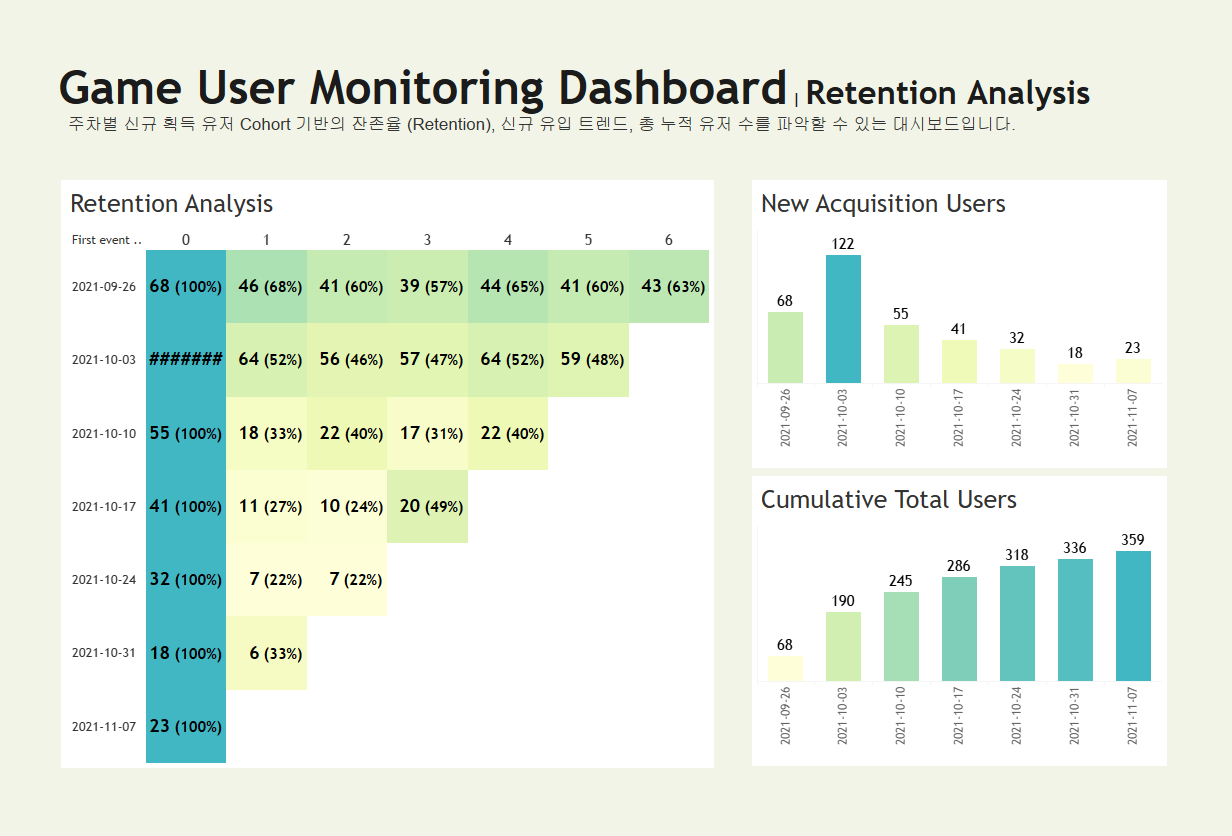
5. App Retention Analysis Dashboard
특징 - 코호트 분석 (Cohort Analysis): 특정 조건에 해당되는 사용자 그룹의 행동 패턴을 추적 유저 - 경영진: 기존 고객 잔존율 및 신규 고객 획득 트렌드 관찰
- 결과형 대시보드로 인터랙티브 기능 최소화비즈니스 목표 - 기존 고객 유지 및 신규 획득 고객 관리 요구사항 1. 최근 몇 주간 기존 고객 유지율
2. 신규 획득 고객 트렌드
3. 총 누적 고객 트렌드
6. Customer Segmentation Dashboard
특징 - RFM Analysis: CRM 마케팅의 고객 세분화 모델
Recency (최근 구매 여부), Frequency (구매 빈도), Monetary (구매 금액)유저 - 마케터: 인터랙티브 기능으로 세그먼트를 직접 분석 가능
- 분석형 대시보드로 세그먼트 선택 후 해당 고객 데이터 확인비즈니스 목표 - 효율적인 개인화 마케팅을 통한 매출 증대 요구사항 1. 고객 세그먼트 별 비중을 한눈에 볼 수 있도록
2. 해당하는 고객 리스트와 정보를 제공
3. 지역별 KPI 지표 트렌드 (매출, 고객, 수익) 표시
[ 후기 ]
드디어 비즈니스 시나리오 대시보드 6개를 모두 완성했다.
단순히 시각화 실습부터 바로 시작하는 대신,
유저와 비즈니스 목표 등을 먼저 살피고 나서 대시보드를 제작하는 과정이 좋았다.
이런 접근 방식이 더 체계적이고 실무적이라고 느꼈다.
작업하는데 생각보다 노가다가 많았다...ㅎㅎ
그래도 처음에 잘 만들어놓으면 나중에 복제해서 쓸 수 있는 경우가 많아 그나마 다행이었다.
대시보드 제작 과정에서는 각 비즈니스 시나리오별로 사용되는 차트, 카드, 계산식 등이 달랐다.
덕분에 6가지 다양한 시나리오를 경험하며 실습할 수 있었고, 학습의 폭이 넓어서 좋았다.
만드는 과정이 쉽지는 않았지만, 하나씩 완성해 나가며 얻는 성취감이 컸다.
이번에 제작한 것들을 혼자서 처음부터 끝까지 제작하라고 하면 어려울 것 같지만,
혼자서도 척척 잘 만들 수 있게 계속 연습을 해야겠다.
다만, 일부 강의 영상은 아쉬움이 남는다.
특히 Customer Segmentation Dashboard 부분에서 화면이 심하게 버벅거려 버튼 클릭 과정이 생략된 점이 매우 불편했다.
강의 내용과 구성 자체는 좋았지만, 이런 시스템적인 부분에서 강의의 완성도가 떨어진 점은 수강생 입장에서 상당히 아쉬웠다.
그래도 이번 실습을 통해 대시보드 제작 전반에 대한 이해와 실무적인 경험을 쌓을 수 있어 뿌듯한 시간이었다.
'데이터 분석 | IT > Tableau' 카테고리의 다른 글
[태블로 강의] CH16. 데이터 분석과 시각화 연결하기 (0) 2025.01.26 [태블로 강의] CH15. 공모전 수상작 ADV 차트 따라해보기 (0) 2025.01.24 [태블로 강의] CH14. 실전 비즈니스 시나리오 대시보드 제작 실습 (1) (0) 2025.01.22 [태블로 강의] CH13. 비즈니스 문제 해결을 위한 계산식 만들기 (0) 2025.01.18 [태블로 강의] CH12. 실전 시각화를 위한 데이터 준비하기 (0) 2025.01.17